|
|
|
|
Info + Demo SwissKnife LyteBox
Die SwissKnife LyteBox Komponente ermöglicht das Vergrößern von Fotos auf der Website. Dabei öffnet sich das vergrößerte Bild mit einem Zoomeffekt zentriert im Browserfenster, während der Rest der Website leicht abgedunkelt in den Hintergrund der Seite rückt.
Die Komponente LyteBox ermöglicht die drei Betriebsarten: Einzel-Bild, Bilder-Gruppe, Dia-Show
|
Betriebsart Einzel-Bild
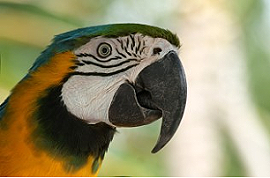
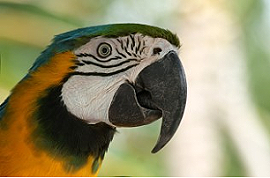
![]() Ein einzelnes kleines Bild wird mittels Komponente eingefügt und mit der großen Variante des Bildes verknüpft. Bei Klick auf das kleine Bild öffnet sich später die große Variante des Bildes mittels Lytebox. Jedes Bild muss zur Vergrößerung vom Betrachter einzeln angeklickt werden. Die Eingabe eines Bildtitels ist möglich. Der Titel wird später unterhalb der Vergrößerung eingeblendet. Ein einzelnes kleines Bild wird mittels Komponente eingefügt und mit der großen Variante des Bildes verknüpft. Bei Klick auf das kleine Bild öffnet sich später die große Variante des Bildes mittels Lytebox. Jedes Bild muss zur Vergrößerung vom Betrachter einzeln angeklickt werden. Die Eingabe eines Bildtitels ist möglich. Der Titel wird später unterhalb der Vergrößerung eingeblendet.
|
|

|
|

|
|

|
|
Betriebsart Bilder-Gruppe
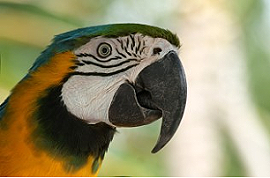
![]() Verschiedene kleine Bilder werden mittels Komponente eingefügt und mit der jeweils großen Variante des Bildes verknüpft. Allen eingefügten Bildern wird der selbe Gruppenname zugewiesen. Bei Klick auf eines der kleinen Bilder öffnet sich später die große Variante des angeklickten Bildes mittels Lytebox. Mittels Pfeilbutton kann man nun durch alle zur Gruppe gehörenden Bildvergrö-ßerungen blättern. Die Eingabe eines Bildtitels ist möglich. Der Titel wird später unterhalb der Vergrößerung eingeblendet. Verschiedene kleine Bilder werden mittels Komponente eingefügt und mit der jeweils großen Variante des Bildes verknüpft. Allen eingefügten Bildern wird der selbe Gruppenname zugewiesen. Bei Klick auf eines der kleinen Bilder öffnet sich später die große Variante des angeklickten Bildes mittels Lytebox. Mittels Pfeilbutton kann man nun durch alle zur Gruppe gehörenden Bildvergrö-ßerungen blättern. Die Eingabe eines Bildtitels ist möglich. Der Titel wird später unterhalb der Vergrößerung eingeblendet.
|
|

|
|

|
|

|
 |
|
Betriebsart Dia-Show
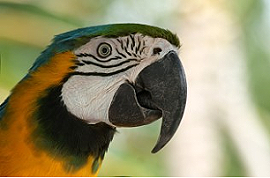
![]() Verschiedene kleine Bilder werden mittels Komponente eingefügt und mit der jeweils großen Variante des Bildes verknüpft. Allen eingefügten Bildern wird der selbe Gruppenname zugewiesen. Bei Klick auf eines der kleinen Bilder öffnet sich später die große Variante des angeklickten Bildes mittels Lytebox und alle anderen großen Bilder mit selbem Gruppennamen werden automatisch nacheinander in einer Dia-Show eingeblendet. Die Eingabe eines Bildtitels ist möglich. Der Titel wird später unterhalb der Vergrößerung eingeblendet. Verschiedene kleine Bilder werden mittels Komponente eingefügt und mit der jeweils großen Variante des Bildes verknüpft. Allen eingefügten Bildern wird der selbe Gruppenname zugewiesen. Bei Klick auf eines der kleinen Bilder öffnet sich später die große Variante des angeklickten Bildes mittels Lytebox und alle anderen großen Bilder mit selbem Gruppennamen werden automatisch nacheinander in einer Dia-Show eingeblendet. Die Eingabe eines Bildtitels ist möglich. Der Titel wird später unterhalb der Vergrößerung eingeblendet.
|
|

|
|

|
|

|
|
|
|
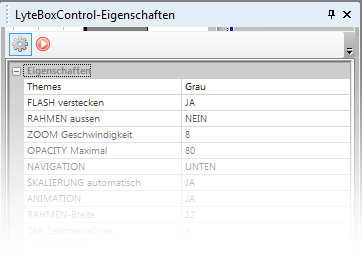
 Info SwissKnife LyteBoxControl Info SwissKnife LyteBoxControl
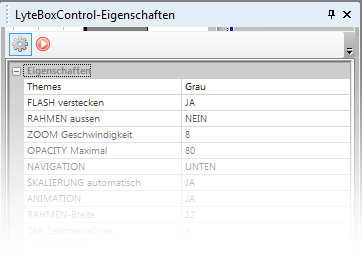
Die SwissKnife LyteBoxControl Komponente ist eine Zusatzkomponente zu allen anderen Lytebox-Komponenten. Sie wird neben der vorhan-
denen Lytebox-Komponente ins Layout gezogen und hinterlässt dort einen kleinen Platzhalter. Nach dem Publizieren ist sie absolut unsichtbar.
Die Komponente stellt eine Eigenschaftenpalette zur Lytebox bereit, über welche man alle Einstellungen bequem vornehmen kann, die früher von Hand im Script getätigt werden mussten. Beispielsweise kann hier die Geschwindigkeit des Zoomeffekts, die Farbe der Lytebox und vieles mehr eingestellt werden.
|
|
|
Info + Demo SwissKnife LyteBoxGallery
Die SwissKnife LyteBoxGalery Komponente ermöglicht das Vergrößern von Fotos auf der Website. Dabei öffnet sich das vergrößerte Bild mit einem Zoomeffekt zentriert im Browserfenster, während der Rest der Website leicht abgedunkelt in den Hintergrund der Seite rückt. Die Komponente LyteBoxGalery ermöglicht die zwei Betriebsarten: Bilder-Gruppe, Dia-Show
|
Betriebsart Bilder-Gruppe
![]() Mittels Komponente wird ein kleines Bild ins Layout der Seite eingefügt und mit verschiedenen großen Bildern verknüpft. Mittels Komponente wird ein kleines Bild ins Layout der Seite eingefügt und mit verschiedenen großen Bildern verknüpft.
Bei Klick auf das kleine Bild öffnet sich später eins der großen Bilder in der Lytebox. Mittels Pfeilbutton kann man nun durch alle Bilder dieser Galerie blättern.
Die Eingabe eines Bildtitels ist möglich. Der Titel wird später unterhalb der Vergrößerung eingeblendet.
|
|

|
|
Betriebsart Dia-Show
![]() Mittels Komponente wird ein kleines Bild ins Layout der Seite eingefügt und mit verschiedenen großen Bildern verknüpft. Mittels Komponente wird ein kleines Bild ins Layout der Seite eingefügt und mit verschiedenen großen Bildern verknüpft.
Bei Klick auf das kleine Bild öffnet sich später eins der großen Bilder in der Lytebox. Alle anderen Bilder werden nun nach und nach in einer Dia-Show angezeigt.
Die Eingabe eines Bildtitels ist möglich. Der Titel wird später unterhalb der Vergrößerung eingeblendet.
|
|

|
|
|
|
Info + Demo SwissKnife LyteBoxTextLink
Die SwissKnife LyteBoxTextLink Komponente ermöglicht das Aufrufen eines oder mehrer Fortos durch Klick auf einen Textlink. Dabei öffnet sich das Bild mit einem Zoomeffekt zentriert im Browserfenster, während der Rest der Website leicht abgedunkelt in den Hintergrund der Seite rückt. Die Komponente LyteBoxTextLink ermöglicht die drei Betriebsarten: Einzel-Bild, Bilder-Gruppe, Dia-Show

Betriebsart Einzel-Bild
Mittels Komponente wird ein Textlink in die Seite eingefügt und mit einem Bild verknüpft. Bei Klick auf den Link öffnet sich später das Bild in der Lytebox. Die Eingabe eines Bildtitels ist möglich. Der Titel wird später unterhalb des Bildes eingeblendet.
Demo: In unserem Garten blüht wunderschöner feuerroter Klatschmohn.
 Betriebsart Bilder-Gruppe Betriebsart Bilder-Gruppe
Mittels Komponente wird ein Textlink in die Seite eingefügt und mit mehreren Bildern verknüpft. Es wird ein Galeriename vergeben. Bei Klick auf den Link öffnet sich später eins der Bilder in der Lytebox. Mittels Pfeilbutton kann man nun durch alle Bilder dieser Galerie blättern. Die Eingabe eines Bildtitels ist möglich. Der Titel wird später unterhalb des Bildes eingeblendet.
Demo: Sehen Sie hier unsere schönen Natur-Fotos.
 Betriebsart Dia-Show Betriebsart Dia-Show
Mittels Komponente wird ein Textlink in die Seite eingefügt und mit mehreren Bildern verknüpft. Es wird ein Galeriename vergeben. Bei Klick auf den Link öffnet sich später eins der Bilder in der Lytebox. Alle anderen Bilder werden nun nach und nach in einer Dia-Show angezeigt. Die Eingabe eines Bildtitels ist möglich. Der Titel wird später unterhalb der Vergrößerung eingeblendet.
Demo: Sehen Sie hier unsere schönen Natur-Fotos.

|
|
|
Info SwissKnife LyteBoxTextLinkCSS
Die SwissKnife LyteBoxTextLinkCSS Komponente ist im wesentlichen identisch mit der LyteBoxTextLink Komponente. Der einzige Unterschied besteht darin, dass bei dieser Komponente eine zusätzliche Option zur Verfügung steht, mit welcher es möglich ist, dem Textlink eine CSS-Klasse zuzuweisen und somit gezielt Einfluss auf das Aussehen des Links zu nehmen.
|
|
|
Info + Demo SwissKnife LyteBoxFrame
Die SwissKnife LyteBoxFrame Komponente ermöglicht das öffnen einer Website mittels Lytebox. Dabei öffnet sich das LyteFrame mit einem Zoomeffekt zentriert im Browserfenster, während der Rest der Website leicht abgedunkelt in den Hintergrund der Seite rückt. Die Komponente LyteBoxFrame ermöglicht die zwei Betriebsarten: Bild-Link, Text-Link
 Betriebsart Text-Link Betriebsart Text-Link
Mittels Komponente wird ein Textlink in die Seite eingefügt und mit einer Website verknüpft. Bei Klick auf den Link öffnet sich später das LyteFrame und zeigt die verknüpfte Website an. Die Größe des Frames ist einstellbar. Die Eingabe eines Frame-Titels ist möglich. Der Titel wird später unterhalb des Frames eingeblendet.
Demo: Hier geht es zum Forum.

|
Betriebsart Bild-Link
![]() Mittels Komponente wird ein Bild in die Seite eingefügt und mit einer Website verknüpft. Bei Klick auf das Bild öffnet sich später das LyteFrame und zeigt die verknüpfte Website an. Die Größe des Frames ist einstellbar. Die Eingabe eines Frame-Titels ist möglich. Der Titel wird später unterhalb des Frames eingeblendet. Mittels Komponente wird ein Bild in die Seite eingefügt und mit einer Website verknüpft. Bei Klick auf das Bild öffnet sich später das LyteFrame und zeigt die verknüpfte Website an. Die Größe des Frames ist einstellbar. Die Eingabe eines Frame-Titels ist möglich. Der Titel wird später unterhalb des Frames eingeblendet.
|
|

|
 |
|
|
Info SwissKnife LyteBoxTextLinkFrameCSS
Die SwissKnife LyteBoxTextLinkFrameCSS Komponente ist weitestgehend identisch mit der Komponente LyteBoxFrame. Der Unterschied zwischen den beiden Komponenten besteht darin, dass diese Komponente nur über die Betriebsart Text-Link verfügt und zusätzlich die Möglichkeit bietet, dem Textlink eine CSS-Klasse zuzuweisen. So ist es einem möglich, auch Einfluss auf die Formatierung des eingefügten Text-Links zu nehmen.
|
|
|
Info + Demo SwissKnife Zufallstext
Die SwissKnife Zufallstext Komponente ermöglicht uns die Eingabe von 5 verschiedenen Texten, zwischen welchen bei jedem Seitenaufruf gewechselt wird. Es besteht die Möglichkeit, der Komponente eine CSS-Klasse zuzuweisen, so dass man gezielt Einfluss auf die Formatierung des Zufallstextes nehmen kann.
Demo: Um die Funktion zu testen bitte mehrfach die Taste F5 drücken.
NEUES TUTORIAL!!! Downloadzähler / Klickzähler in NOF-Projekt einbauen...
|
|
Info + Demo SwissKnife Zufallsbild
|
Die SwissKnife Zufallsbild Komponente ermöglicht uns die Eingabe von 5 verschiedenen Bildern, zwischen welchen bei jedem Seitenaufruf gewechselt wird. Es besteht die Möglichkeit, der Komponente eine CSS-Klasse zuzuweisen, so dass man gezielt Einfluss auf die Formatierung des Zufallsbildes nehmen kann. Um die Funktion zu testen bitte mehrfach die Taste F5 drücken.
|
|

|
|
|
|
Info + Demo SwissKnife TextLinkCSS
Mit der SwissKnife TextLinkCSS Komponente kann man in 0,nix einen beliebigen Text verlinken und mittels zugewiesener CSS-Klasse formatieren. Alle wichtigen Linkeinstellungen können über die Komponente vorgenommen werden.
Demo: Hier geht es zu unserem kostenlosen Nutzerforum.
|
|
|
Info + Demo SwissKnife FancyZoom
|
Die SwissKnife FancyZoom Komponente ermöglicht das Vergrößern einzelner Fotos auf der Website. Dabei öffnet sich das vergrößerte Bild mit einem Zoomeffekt zentriert im Browserfenster, während der Rest der Website in den Hintergrund der Seite rückt.
![]() Ein einzelnes kleines Bild wird mittels Komponente eingefügt und mit der großen Variante des Bildes verknüpft. Bei Klick auf das kleine Bild öffnet sich später die große Variante des Bildes mittels FancyZoom. Jedes Bild muss zur Vergrößerung vom Betrachter einzeln angeklickt werden. Die Eingabe eines Bildtitels ist möglich. Der Titel wird später unterhalb der Vergrößerung eingeblendet. Ein einzelnes kleines Bild wird mittels Komponente eingefügt und mit der großen Variante des Bildes verknüpft. Bei Klick auf das kleine Bild öffnet sich später die große Variante des Bildes mittels FancyZoom. Jedes Bild muss zur Vergrößerung vom Betrachter einzeln angeklickt werden. Die Eingabe eines Bildtitels ist möglich. Der Titel wird später unterhalb der Vergrößerung eingeblendet.
Dem Bild kann über die Komponente eine CSS-Klasse zugewiesen werden.
|
|
|
|
|
|
|
Info SwissKnife DocType
Mit der SwissKnife DocType Komponente stehen insbesondere Nutzern älterer NOF-Versionen wahlweise drei valide Doctypen (DokumentenTypen) für die Publizierung zu Verfügung, nämlich die Doctypen:
FRAMESET
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
LOOSE
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
STRICT
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01l//EN" "http://www.w3.org/TR/html4/strict.dtd">
|
|
|
Info SwissKnife LocalWebServer
Die SwissKnife LocalWebServer Komponente ermöglicht es uns php-Inhalte auch bei lokaler Publizierung in vollem Umfang testen zu können.
|
|
|
Info SwissKnife ReplaceJquery
Mit Hilfe der SwissKnife ReplaceJquery Komponente können wir die nof-eigene Standard-Jquery-Datei wahlweise durch eine andere Jquery-Datei-Version ersetzen. es stehen verschiedene Versionen der Datei zur Auswahl.
|
|
|